오늘은 swiper 슬라이더를 커스텀할 업무가 있었다.

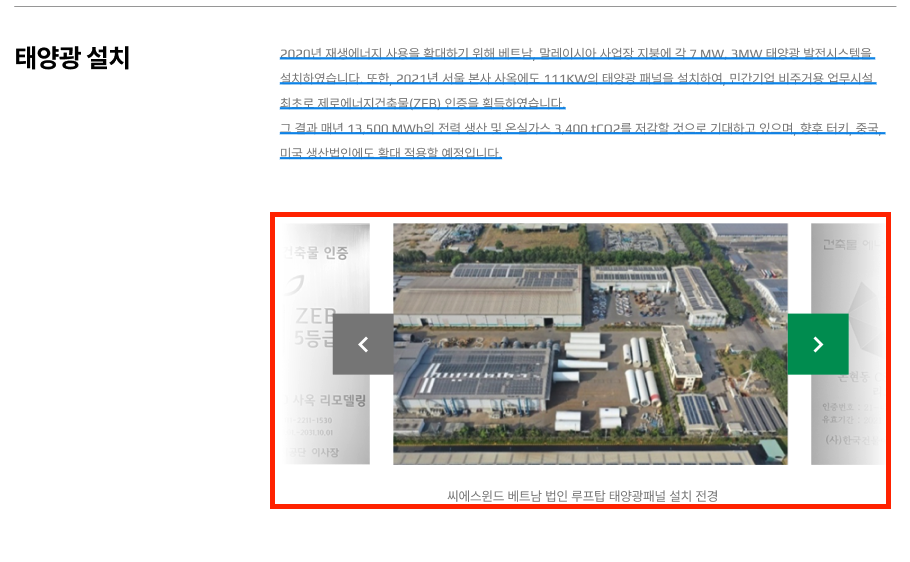
빨간 네모 친 부분처럼 슬라이드가 보여야 하는 콘텐츠였다.
황급히 구글링을 해보지만 저렇게 100프로 나오는 커스텀을 찾긴 힘들었다.
비슷한 커스텀을 한 소스를 가져와서 다시 위에 콘텐츠에 맞게 고쳤다.
1. html
<div class="my-container">
<div class="my-wrapper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="<?= $cfg['baseUrl'] ?>/images/sub/climate_slider1.png" alt="" /></div>
<div class="swiper-slide"><img src="<?= $cfg['baseUrl'] ?>/images/sub/climate_slider1.png" alt="" /></div>
<div class="swiper-slide"><img src="<?= $cfg['baseUrl'] ?>/images/sub/climate_slider1.png" alt="" /></div>
<div class="swiper-slide"><img src="<?= $cfg['baseUrl'] ?>/images/sub/climate_slider1.png" alt="" /></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Arrows -->
<div class="swiper-navigation">
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
</div>
2. css
.my-container {
overflow: hidden;
max-width: 100%;
margin: auto;
}
.my-wrapper {
position: relative;
padding: 0 16%;
}
.swiper-container {
width: 100%;
height: 100%;
overflow: visible;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
width: 100%;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: opacity 0.5s ease;
}
.swiper-button-next.swiper-button-disabled {
background: url(../images/sub/swiper_arr_off.png) no-repeat;
width: 83px;
height: 83px;
background-size: cover;
transform: rotate(180deg) translateY(50%) ;
font-size:0;
margin-top:0;
}
.swiper-slide img {
filter: brightness(0.5) grayscale(1);
}
.swiper-slide-active {
opacity:1;
}
.swiper-slide-active img {
filter: brightness(1) grayscale(0);
}
//css 화살표 커스텀
.swiper-button-next {
background: url(../images/sub/swiper_arr_on.png) no-repeat;
width: 83px;
height: 83px;
background-size: cover;
font-size:0;
margin-top:0;
transform: translateY(-50%);
}
.swiper-button-prev {
background: url(../images/sub/swiper_arr_on.png) no-repeat;
width: 83px;
height: 83px;
background-size: cover;
transform: rotate(180deg) translateY(50%) ;
font-size:0;
margin-top:0;
}
.swiper-button-prev.swiper-button-disabled {
background: url(../images/sub/swiper_arr_off.png) no-repeat;
width: 83px;
height: 83px;
background-size: cover;
transform: rotate(0) translateY(-50%) ;
font-size:0;
margin-top:0;
}
.swiper-button-next:after,
.swiper-button-prev:after {
display: none;
}
.swiper-button-prev, .swiper-rtl .swiper-button-next {
left: 70px;
right: auto;
}
.swiper-button-next, .swiper-rtl .swiper-button-prev {
right: 70px;
left: auto;
}
3. js
const swiper = new Swiper('.swiper-container', {
slidesPerView: 1,
spaceBetween: 0,
// 마지막에 끊길때..
loopAdditionalSlides: 1,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
4. img들



5. 완성된 모습


완성~
'웹 개발 > jquery 플러그인' 카테고리의 다른 글
| swiper 옵션 정리 parameters (3) | 2022.09.27 |
|---|---|
| fancybox 옵션 정리 (4) | 2022.09.27 |
| greensock scrolltrigger 커스텀 손쉽게 쓰기 (7) | 2022.09.14 |
| slick center mode 사용법 (2) | 2022.09.14 |
| fancybox 사용법 (2) | 2022.07.22 |