slick center mode
오늘 작업은 슬라이드를 커스텀하는 것이다.

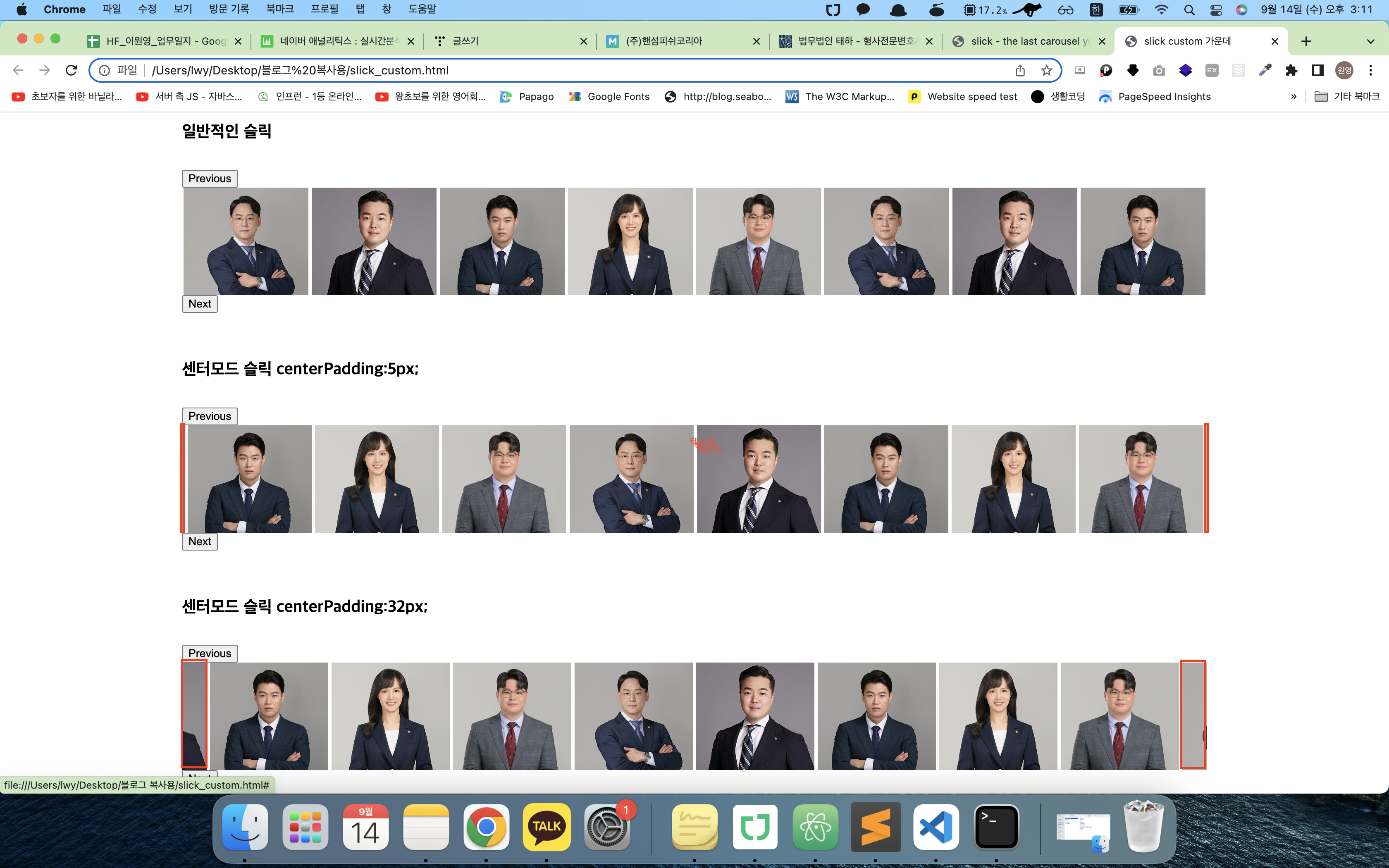
이러한 형태의 슬라이더를 만들고자 한다.
1. 기본 플러그인 장착.
<script
src="https://code.jquery.com/jquery-3.6.1.js"
integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI="
crossorigin="anonymous"></script><link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
jquery랑 slick css 및 js를 일단 임포트 시킨다.
2. html
<div class="container">
<div class="slick__box">
<h5>
일반적인 슬릭
</h5>
<div class="menber_slick">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
<div class="slick__box">
<h5>
센터모드 슬릭 centerPadding:5px;
</h5>
<div class="menber_slick2">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
<div class="slick__box">
<h5>
센터모드 슬릭 centerPadding:32px;
</h5>
<div class="menber_slick3">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
</div>
3. css
html,
body {
font-size: 0;
margin: 0;
padding: 0;
}
h5 {
font-size: 20px;
}
.container {
width: 1240px;
margin: 0 auto;
padding-bottom: 100px;
}
.menber_slick,
.menber_slick2,
.menber_slick3 {
height: 130px;
margin: 30px auto 50px;
}
.menber_slick .slick-list,
.menber_slick .slick-track,
.menber_slick .slick-slide,
.menber_slick2 .slick-list,
.menber_slick2 .slick-track,
.menber_slick2 .slick-slide,
.menber_slick3 .slick-list,
.menber_slick3 .slick-track,
.menber_slick3 .slick-slide {
height: 100%;
}
.menber_slick .item>a,
.menber_slick2 .item>a,
.menber_slick3 .item>a {
display: block;
height: 100%;
position: relative;
padding: 0 2px;
box-sizing: border-box;
}
.menber_slick .thumb,
.menber_slick2 .thumb,
.menber_slick3 .thumb {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.slick__box {
margin-top: 100px;
}
4. js
$(document).ready(function () {
// 일반적인 슬릭
$('.menber_slick').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000
});
// 센터모드 슬릭
$('.menber_slick2').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000,
centerMode: true,
centerPadding: '5px'
});
// 센터모드 슬릭
$('.menber_slick3').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000,
centerMode: true,
centerPadding: '32px'
});
});

완성된 모습이다.
핵심은 빨간 박스 부분인데
slick option을 설정할 때
centerMode: true,
centerPadding: '32px'
centerPadding이 마지막을 보여주는
만큼의 넓이가 된다.
이개 핵심인데 그동안 사용할 줄 몰라 삽질을..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slick custom 가운데</title>
<script src="https://code.jquery.com/jquery-3.6.1.js"
integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<style>
html,
body {
font-size: 0;
margin: 0;
padding: 0;
}
h5 {
font-size: 20px;
}
.container {
width: 1240px;
margin: 0 auto;
padding-bottom: 100px;
}
.menber_slick,
.menber_slick2,
.menber_slick3 {
height: 130px;
margin: 30px auto 50px;
}
.menber_slick .slick-list,
.menber_slick .slick-track,
.menber_slick .slick-slide,
.menber_slick2 .slick-list,
.menber_slick2 .slick-track,
.menber_slick2 .slick-slide,
.menber_slick3 .slick-list,
.menber_slick3 .slick-track,
.menber_slick3 .slick-slide {
height: 100%;
}
.menber_slick .item>a,
.menber_slick2 .item>a,
.menber_slick3 .item>a {
display: block;
height: 100%;
position: relative;
padding: 0 2px;
box-sizing: border-box;
}
.menber_slick .thumb,
.menber_slick2 .thumb,
.menber_slick3 .thumb {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.slick__box {
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="slick__box">
<h5>
일반적인 슬릭
</h5>
<div class="menber_slick">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
<div class="slick__box">
<h5>
센터모드 슬릭 centerPadding:5px;
</h5>
<div class="menber_slick2">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
<div class="slick__box">
<h5>
센터모드 슬릭 centerPadding:32px;
</h5>
<div class="menber_slick3">
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
<div class="item s1">
<a href="#">
<div class="thumb" style="background-image:url('./images/s1.png');"></div>
</a>
</div>
<div class="item s2">
<a href="#">
<div class="thumb" style="background-image:url('./images/s2.png');"></div>
</a>
</div>
<div class="item s3">
<a href="#">
<div class="thumb" style="background-image:url('./images/s3.png');"></div>
</a>
</div>
<div class="item s4">
<a href="#">
<div class="thumb" style="background-image:url('./images/s4.png');"></div>
</a>
</div>
<div class="item s5">
<a href="#">
<div class="thumb" style="background-image:url('./images/s5.png');"></div>
</a>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
// 일반적인 슬릭
$('.menber_slick').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000
});
// 센터모드 슬릭
$('.menber_slick2').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000,
centerMode: true,
centerPadding: '5px'
});
// 센터모드 슬릭
$('.menber_slick3').slick({
slidesToShow: 8,
SlidesToScroll: 1,
dots: false,
arrows: true,
infinite: true,
speed: 1500,
autoplay: true,
autoplaySpeed: 3000,
centerMode: true,
centerPadding: '32px'
});
});
</script>
</body>
</html>
최종 합본이다.
이미지는 폴더에 맞게 경로에 넣으면 작동된다.
오늘도 삽질하시는 분들이 없었으면 한다.
'웹 개발 > jquery 플러그인' 카테고리의 다른 글
| swiper 옵션 정리 parameters (3) | 2022.09.27 |
|---|---|
| fancybox 옵션 정리 (4) | 2022.09.27 |
| greensock scrolltrigger 커스텀 손쉽게 쓰기 (7) | 2022.09.14 |
| swiper center 3개 보이는 커스텀 (0) | 2022.07.27 |
| fancybox 사용법 (2) | 2022.07.22 |