오랜만에 팬시 박스를 사용할 일이 있어서 이렇게 기록해본다.
url : https://fancyapps.com/docs/ui/quick-start
Quick Start | Premium JavaScript UI Component Library
This guide will show you how to get started quickly with Fancyapps UI components.
fancyapps.com
우선 url을 등록해 놓고 순서적으로 적어본다.

필자가 만들어야 할 웹 페이지인데
팬시 박스를 걸어야 할 페이지이다.
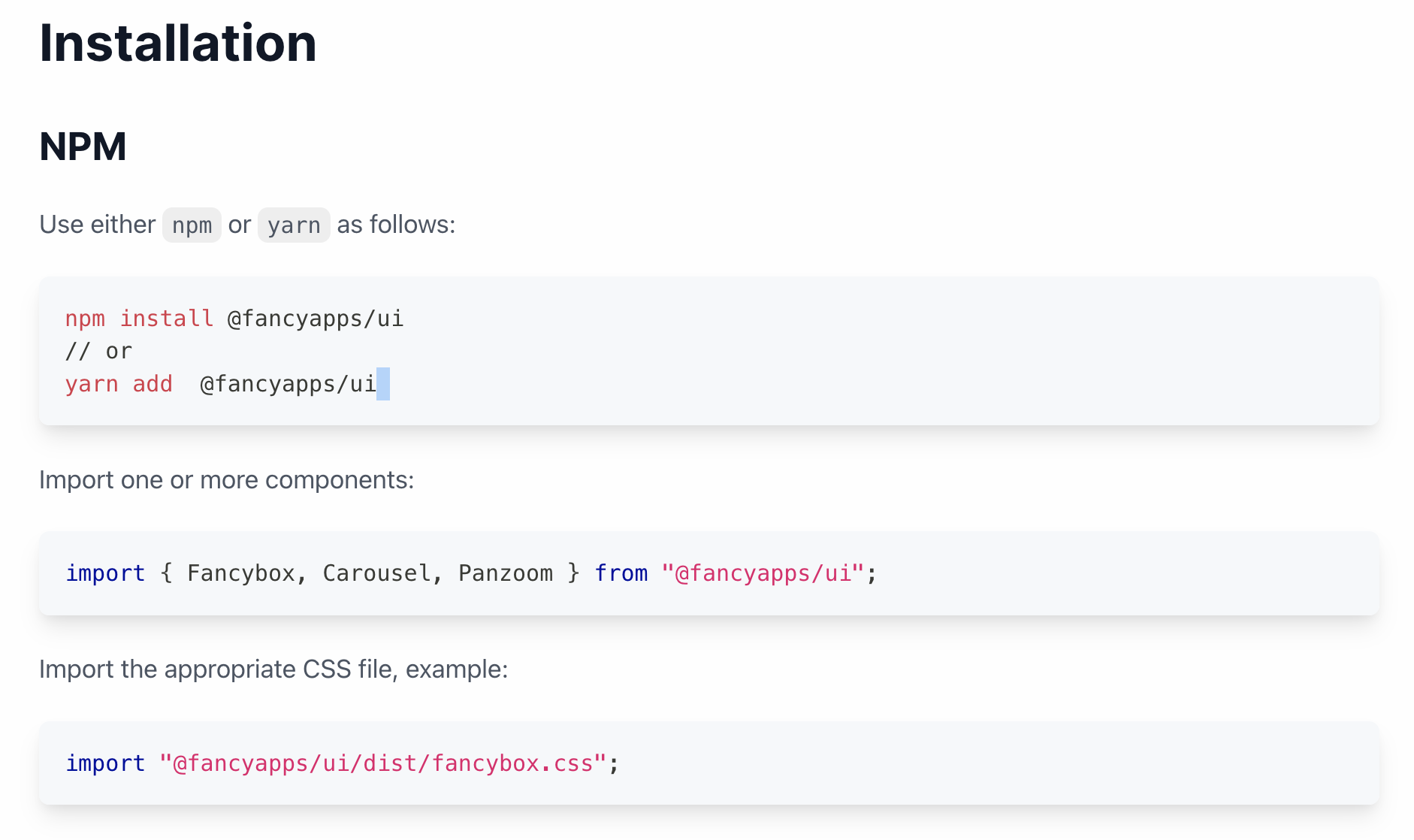
위에 명시한 사이트에서 들어가서 보면

npm이나 yarn을 이용하여 구축하면 위에 방식으로 import

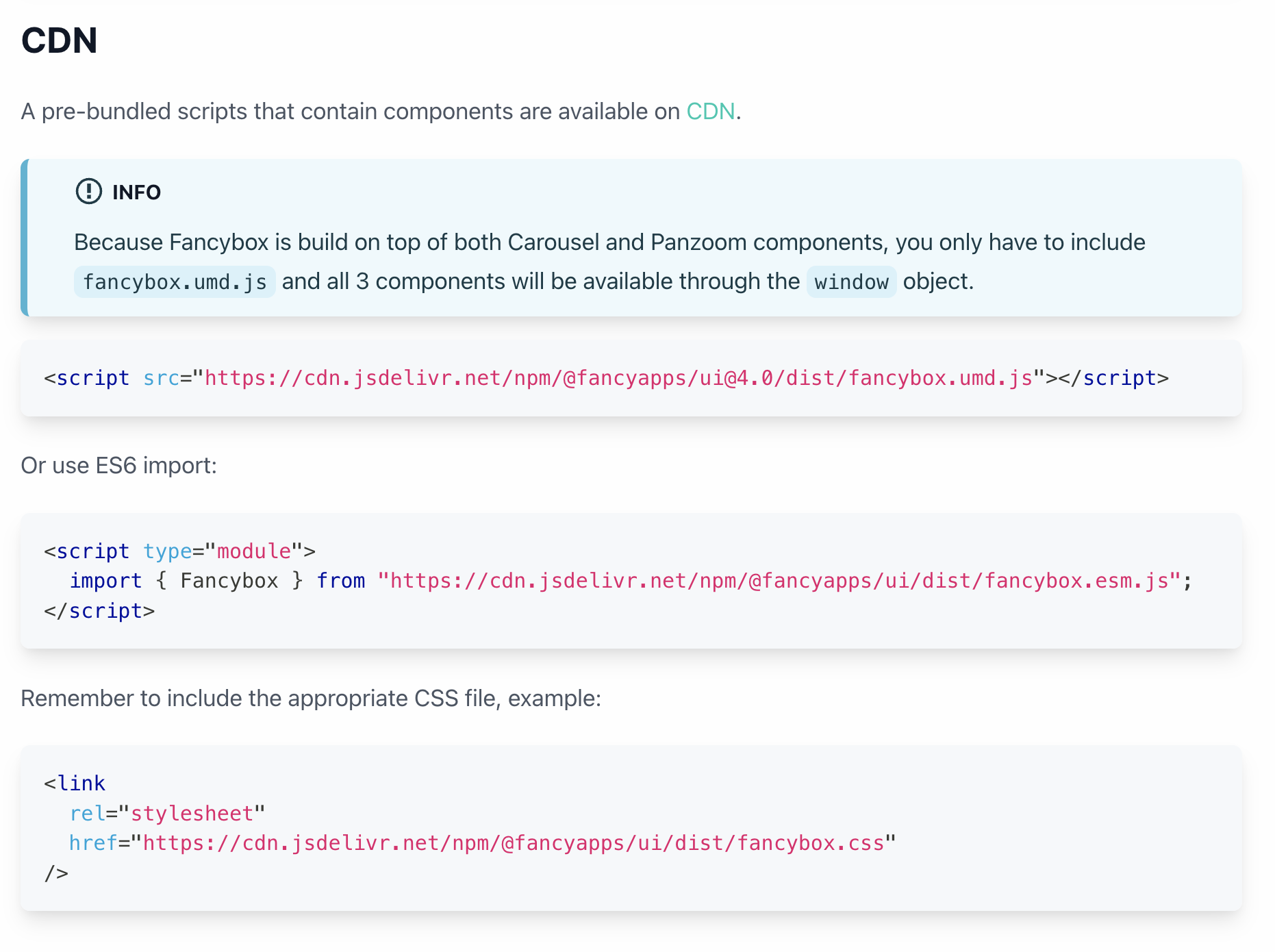
필자는 예전 방식인 cdn으로 사용하였다.

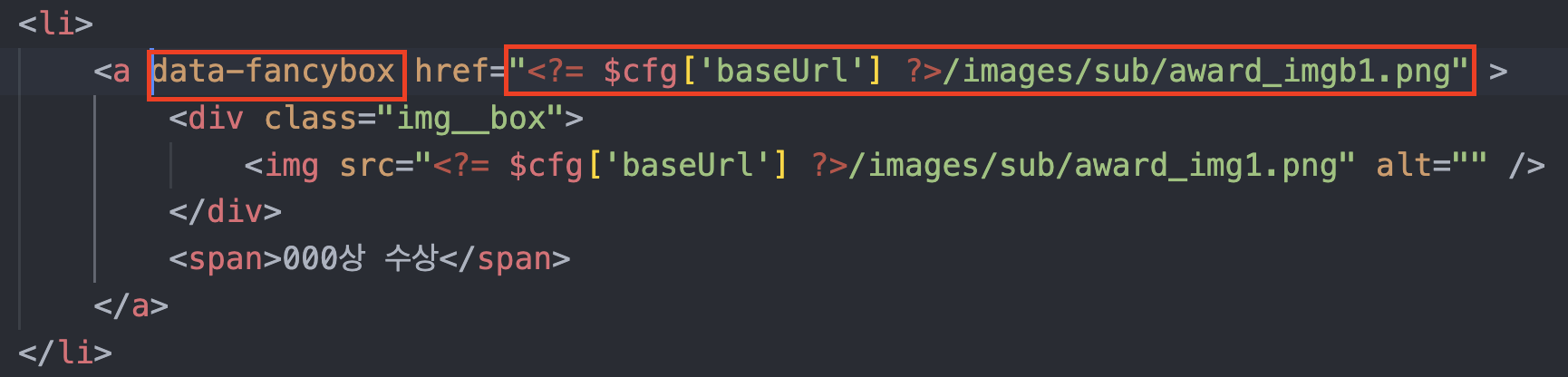
cdn을 설치하고 나서 보면 이제 팬시 박스를 걸 태그와 작동시키는 js를 작성하여야 한다.

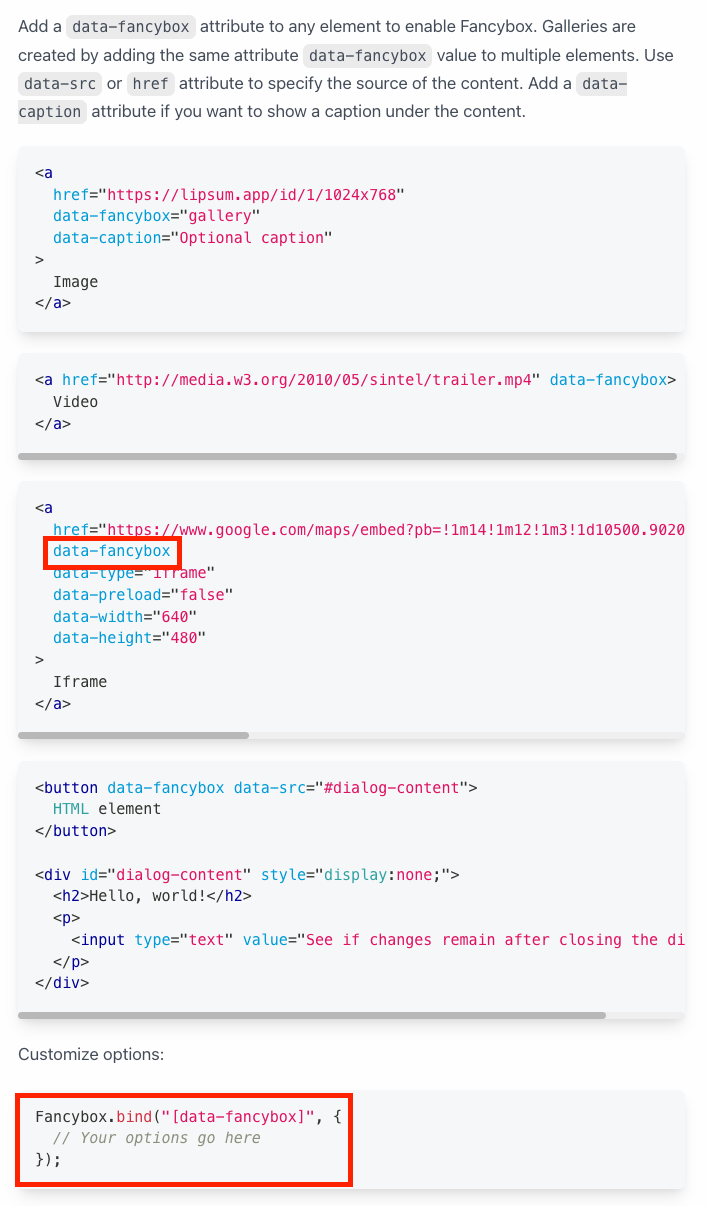
a 태그에 data-fancybox를 쓰고 href에 자기가 눌렀을 때 나오는 이미지를 작성한다.

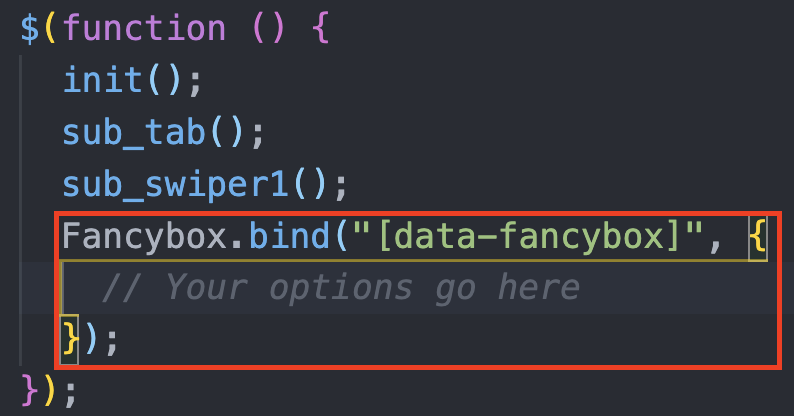
그러고 나서 자바스크립트에서 빨간색 네모로 친 부분까지 하면 끝~
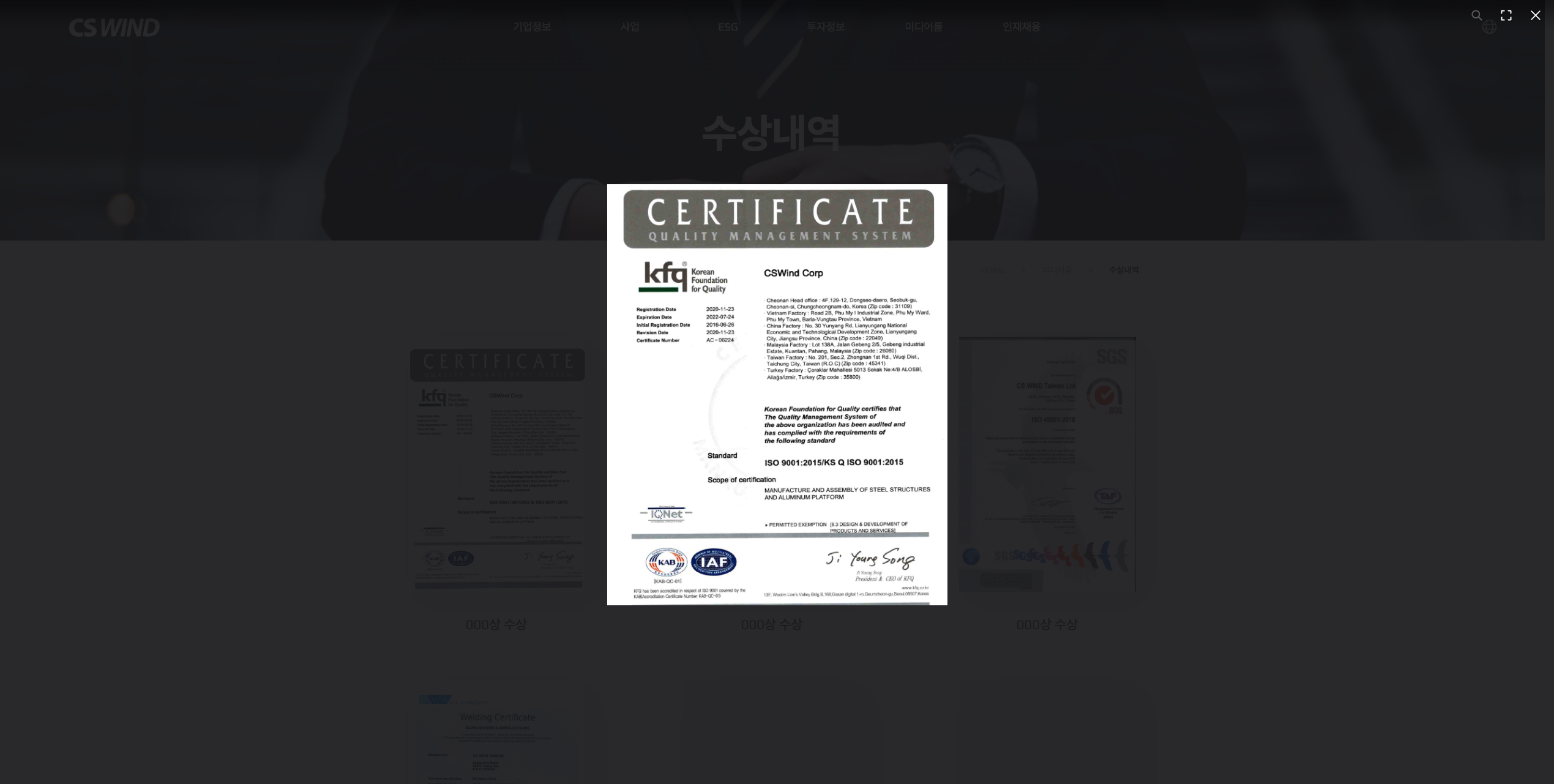
실행시켜본다....

그냥 딱 심플한 팬시 박스 완성~
정리를 하자면..
1. 팬시 박스 javascript css import
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"
/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
2. 팬시 박스를 걸어야 할 a 태그에 data-fancybox를 작성
<a href="http://media.w3.org/2010/05/sintel/trailer.mp4" data-fancybox>
Video
</a>
3. javascript에서 fancybox실행.
Fancybox.bind("[data-fancybox]", {
// Your options go here
});
Fancybox.bind("[data-fancybox]", { // Your options go here });
오늘은 팬시박스4에 기본사용법을 기록해 놓는다..
나중에 옵션같은것도 해놓으면 정리해 놓아야 겠다.
'웹 개발 > jquery 플러그인' 카테고리의 다른 글
| swiper 옵션 정리 parameters (3) | 2022.09.27 |
|---|---|
| fancybox 옵션 정리 (4) | 2022.09.27 |
| greensock scrolltrigger 커스텀 손쉽게 쓰기 (7) | 2022.09.14 |
| slick center mode 사용법 (2) | 2022.09.14 |
| swiper center 3개 보이는 커스텀 (0) | 2022.07.27 |