오늘은 테이블을 만들어야 할 작업이 있었다.

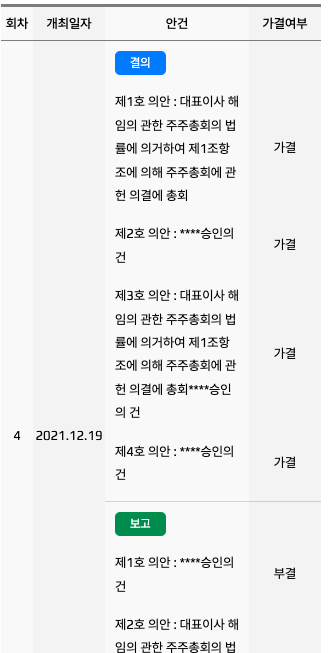
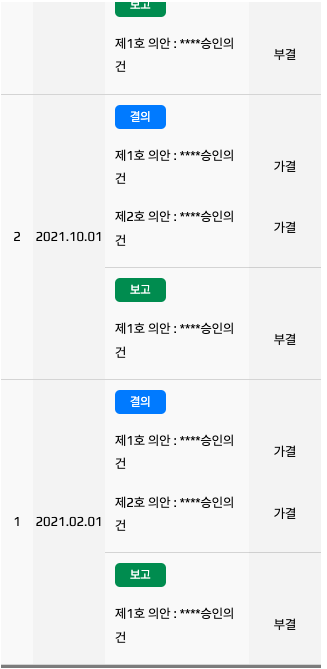
이러한 테이블을 만들어야하는데...
필자는 테이블 코딩에 약하기 때문에
플랙스로 테이블을 만들었다.

대략적으로 구조를 위에화 같이 잡고
플랙스로 테이블을 만들었다.
(1), (2), (3), (4) 번의 세로 가운데 정렬은
왼쪽에 있는 높이값을 오른쪽으로 주었다.
자바스크립트를 이용하여.


모바일 반응형 됐을 때의 모습이다.
1. html
<div class="table2">
<div class="row head">
<div class="col">
회차
</div>
<div class="col">
개최일자
</div>
<div class="col">
안건
</div>
<div class="col">
가결여부
</div>
</div>
<div class="row">
<div class="col">
<span>4</span>
</div>
<div class="col">
<span>2021.12.19</span>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on" href="">결의</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : 대표이사 해임의 관한 주주총회의 법률에 의거하여 제1조항 조에 의해 주주총회에 관헌 의결에 총회</p>
<p>제2호 의안 : ****승인의 건</p>
<p>제3호 의안 : 대표이사 해임의 관한 주주총회의 법률에 의거하여 제1조항 조에 의해 주주총회에 관헌 의결에 총회****승인의 건</p>
<p>제4호 의안 : ****승인의 건</p>
</div>
</div>
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on esg" href="">보고</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
<p>제2호 의안 : 대표이사 해임의 관한 주주총회의 법률에 의거하여 제1조항 조에 의해 주주총회에 관헌 의결에 총회****승인의 건</p>
<p>제3호 의안 : ****승인의 건</p>
</div>
</div>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__text2">
<p>가결</p>
<p>가결</p>
<p>가결</p>
<p>가결</p>
</div>
</div>
<div class="col__half">
<div class="col__half__text2">
<p>부결</p>
<p>부결</p>
<p>부결</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<span>3</span>
</div>
<div class="col">
<span>2021.12.01</span>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on" href="">결의</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
<p>제2호 의안 : ****승인의 건</p>
</div>
</div>
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on esg" href="">보고</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
</div>
</div>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__text2">
<p>가결</p>
<p>가결</p>
</div>
</div>
<div class="col__half">
<div class="col__half__text2">
<p>부결</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<span>2</span>
</div>
<div class="col">
<span>2021.10.01</span>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on" href="">결의</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
<p>제2호 의안 : ****승인의 건</p>
</div>
</div>
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on esg" href="">보고</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
</div>
</div>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__text2">
<p>가결</p>
<p>가결</p>
</div>
</div>
<div class="col__half">
<div class="col__half__text2">
<p>부결</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<span>1</span>
</div>
<div class="col">
<span>2021.02.01</span>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on" href="">결의</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
<p>제2호 의안 : ****승인의 건</p>
</div>
</div>
<div class="col__half">
<div class="col__half__btn">
<a class="com__btn1 w50 on esg" href="">보고</a>
</div>
<div class="col__half__text">
<p>제1호 의안 : ****승인의 건</p>
</div>
</div>
</div>
<div class="col">
<div class="col__half">
<div class="col__half__text2">
<p>가결</p>
<p>가결</p>
</div>
</div>
<div class="col__half">
<div class="col__half__text2">
<p>부결</p>
</div>
</div>
</div>
</div>
</div>
2. CSS
.table2 {
width: 100%;
border-top: 3px solid rgba(0, 0, 0, 0.5);
border-bottom: 3px solid rgba(0, 0, 0, 0.5);
}
.table2 .row {
display: flex;
align-items: stretch;
height: 100%;
}
.table2 .row.head {
border-bottom: 1px solid rgba(0, 0, 0, 0.5);
}
.table2 .row {
border-bottom: 1px solid rgba(0, 0, 0, 0.15);
}
.table2 .row.head .col {
padding: 7px 0;
font-weight: 500;
font-size: 16px;
line-height: 34px;
text-align: center;
color: #000000;
}
.table2 .row .col {
text-align: center;
display: flex;
width: 100%;
align-items: center;
justify-content: center;
flex-direction: row;
flex-wrap: wrap;
}
.table2 .row .col:nth-child(1) {
width: 12%;
}
.table2 .row .col:nth-child(2) {
width: 18%;
}
.table2 .row .col:nth-child(3) {
width: 54%;
}
.table2 .row .col:nth-child(4) {
width: 16%;
}
.table2 .row .col:nth-child(2n) {
background: rgba(0, 0, 0, 0.025);
}
.table2 .row .col span,
.table2 .row .col p {
font-weight: 400;
font-size: 15px;
line-height: 1.8;
text-align: center;
color: #000000;
word-break: break-word;
}
.table2 .row .col p {
margin-top: 15px;
}
.table2 .row .col p:last-child {
margin-bottom: 15px;
}
.table2 .row .col__half {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.table2 .row .col__half {
border-bottom: 1px solid rgba(0, 0, 0, 0.15);
}
.table2 .row .col__half:last-child {
border-bottom: 0;
}
.table2 .row .col__half__btn {
width: 30%;
}
.table2 .row .col__half__text {
width: 70%;
}
.table2 .row .col__half__text p {
text-align: left;
padding-right: 10px;
}
.table2 .row .col__half .col__half__text2 {
width: 100%;
}
.com__btn1.on {
background: #0085ff;
}
.com__btn1.on.esg {
background: #4fb909;
}
.com__btn1 {
background: #9e9e9e;
border-radius: 5px;
width: 80px;
height: 100%;
box-sizing: border-box;
font-weight: 400;
font-size: 15px;
line-height: 1.8;
text-align: center;
color: #ffffff !important;
display: inline-flex !important;
align-items: center;
justify-content: center;
cursor: inherit;
}
@media screen and (max-width: 1024px) {
.table2 .row.head .col {
font-size: 15px;
line-height: 1.5;
}
.table2 .row .col span,
.table2 .row .col p {
font-weight: 400;
font-size: 13px;
line-height: 1.5;
color: #000000;
word-break: break-word;
}
.com__btn1 {
font-weight: 400;
width: auto;
font-size: 13px;
line-height: 1.8;
padding: 0px 15px;
}
}
@media screen and (max-width: 640px) {
.table2 .row.head .col {
font-size: 13px;
}
.table2 .row .col__half__btn {
width: 100%;
text-align: left;
margin-left: 10px;
margin-top: 10px;
}
.com__btn1 {
font-weight: 400;
width: auto;
font-size: 12px;
line-height: 2;
padding: 0px 15px;
}
.table2 .row .col__half .col__half__text2 {
width: 100%;
margin-top: 34px;
}
.table2 .row .col span,
.table2 .row .col p {
font-weight: 400;
font-size: 13px;
line-height: 1.8;
word-break: break-all;
}
.table2 .row .col__half__text p {
padding: 0 10px;
text-align: left;
}
.table2 .row .col__half {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
flex-direction: row;
flex-wrap: wrap;
}
.table2 .row .col__half__text {
width: 100%;
}
.table2 .row .col:nth-child(1) {
width: 10%;
}
.table2 .row .col:nth-child(2) {
width: 22.5%;
}
.table2 .row .col:nth-child(3) {
width: 45%;
}
.table2 .row .col:nth-child(4) {
width: 22.5%;
}
}
3. javascript
window.onload = function () {
const table_same_height = function () {
var text_height = [];
$('.col__half__text p').each(function (index, item) {
text_height[index] = $(this).height();
});
$('.col__half__text2 p').each(function (index, item) {
$(this).css("height", text_height[index]);
$(this).css("line-height", text_height[index] + "px");
});
}
table_same_height();
window.addEventListener('resize', function () {
table_same_height();
});
}
각자의 입맛에 맞춰서
바꿔서 사용하면 될 것 같다.
'웹 개발 > 템플릿' 카테고리의 다른 글
| 스크롤 이벤트중 iframe youtube 제어 (5) | 2022.09.22 |
|---|---|
| jquery 슬라이드 toggle 메뉴1 (7) | 2022.08.03 |