요새 바쁜 업무로 항상 생각해왔던
snippet을 만들기로 했다
용어가 snippet인데 그냥 매크로 만들기로
생각하면 편할 거 같다.
코드를 저장했다가 특정 키를 누르면
저장된 코드 덩어리가 튀어나오는
아주 편리한 기능이다.

일단 vscode를 실행한다.
그다음에
Show Command Palette을 실행한다.
단축키는 아래
원도우
Ctrl+Shift+P, F1
맥
⇧(쉬프트)+⌘(command)+P, F1

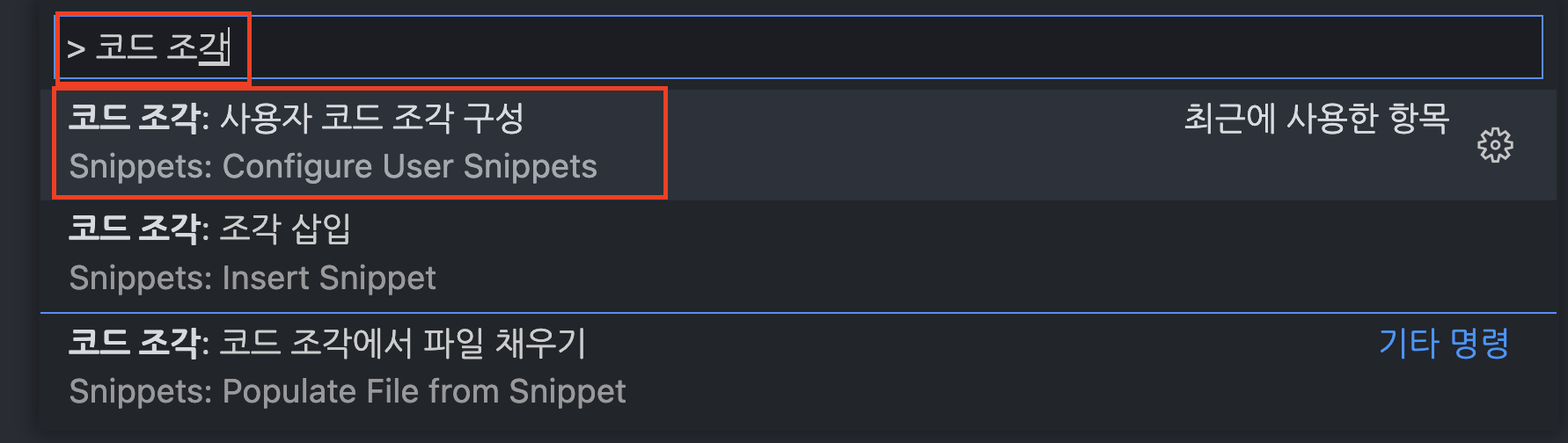
위에 같은 창이 열리는데
한글로 코드 조각이라고 친다음에
화살표를 아래로 내려
코드 조각 : 사용자 코드 조각 구성으로 이동한 다음에
엔터를 누른다.

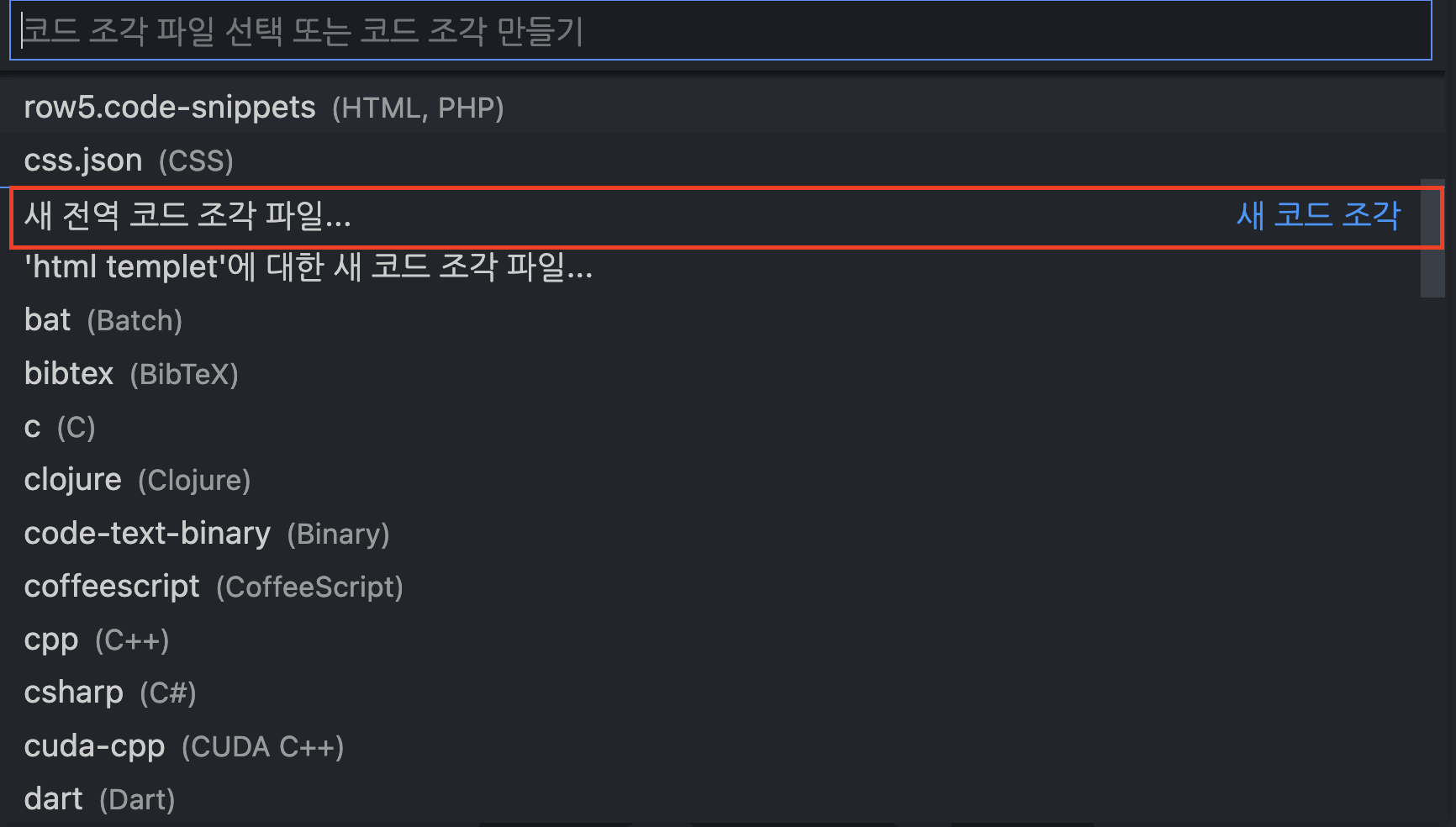
그럼 위와 같이 창이 바뀌고
거기서 화살표를 내려서
새 전역 코드 조각 파일로 이동한 다음에
엔터를 누른다.

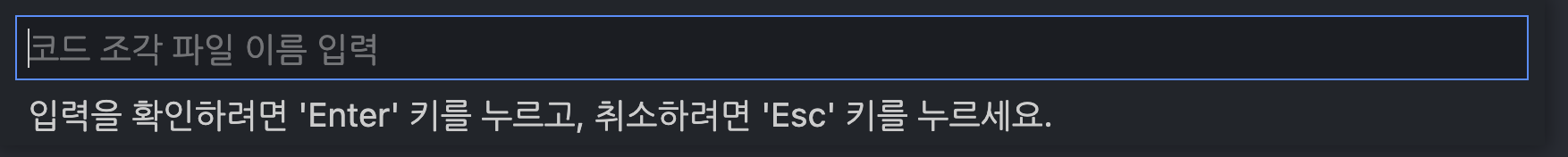
그러면 이와 같은 창이 뜨는데
여기서 내가 매크로로 지정할 네임을 정한 다음에
엔터를 누른다.
예를 들어 html1? html2

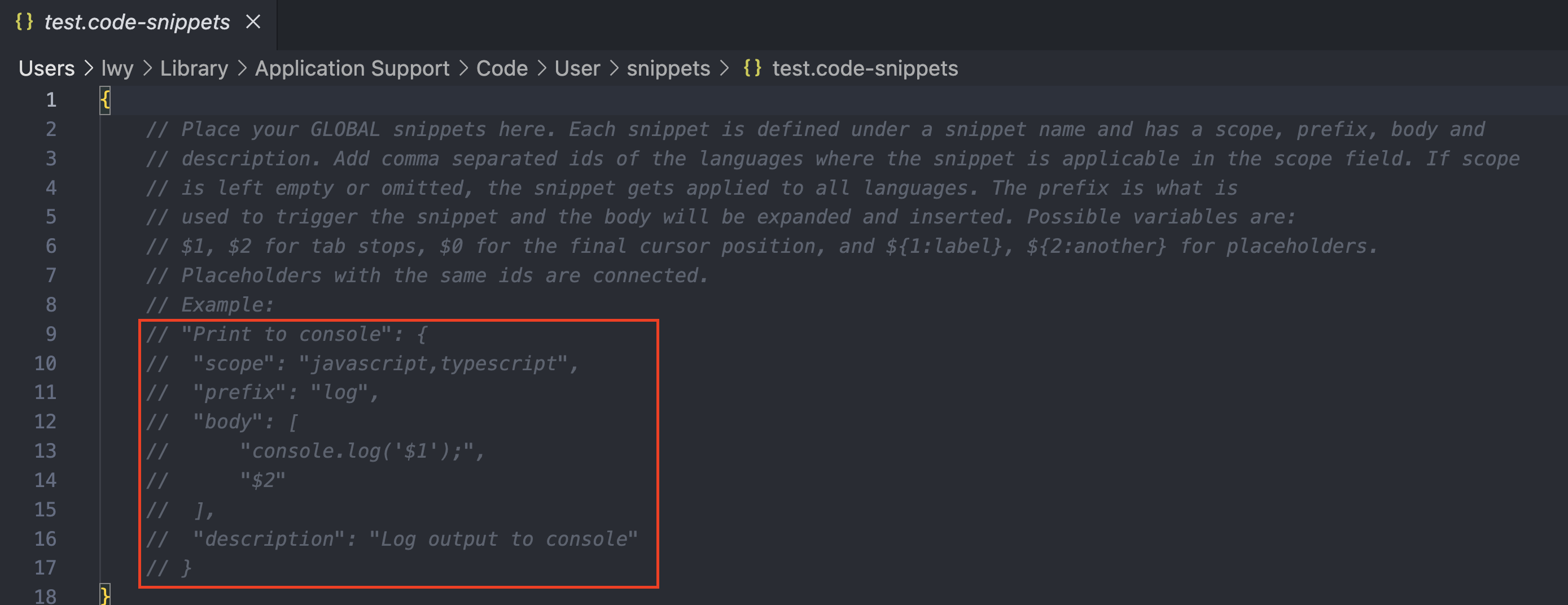
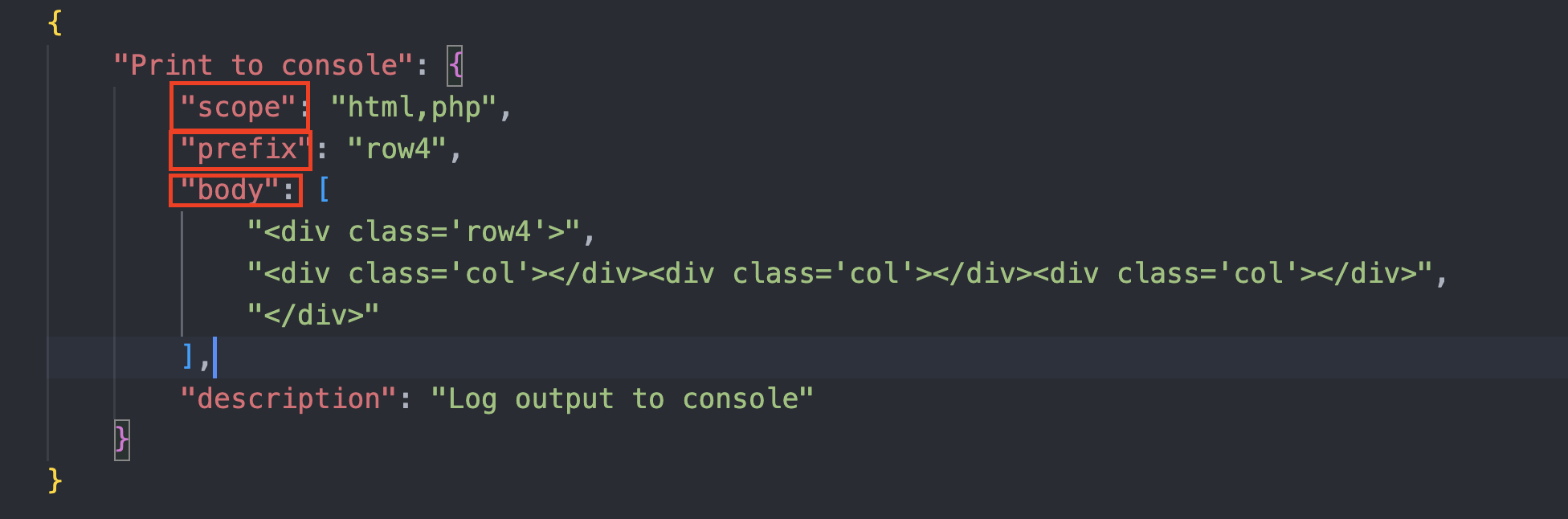
그럼 이와 같은 창이 열리는데
빨간색 박스 빼고 위에
//주석 처리된 배분은 싹 지워도 된다.

위에 쓸데없는 주석을 다 지우고
필요한 부분만 주석을 푼 다음에
나온 부분인데
scope
snippet이 실행되는 언어
, 로 여러 개 지정할 수 있다.
위에 사진에서는 html과 php에서 동작하게 했다.
prefix
명령어이다 body에 있는 코드 모음을
불러올 때 실행하는 단축키를 설정한다.
row4로 했다.
body
명령어로 불러올 코드들을
추가하는 부분이다.
위와 같이 세팅해놓고

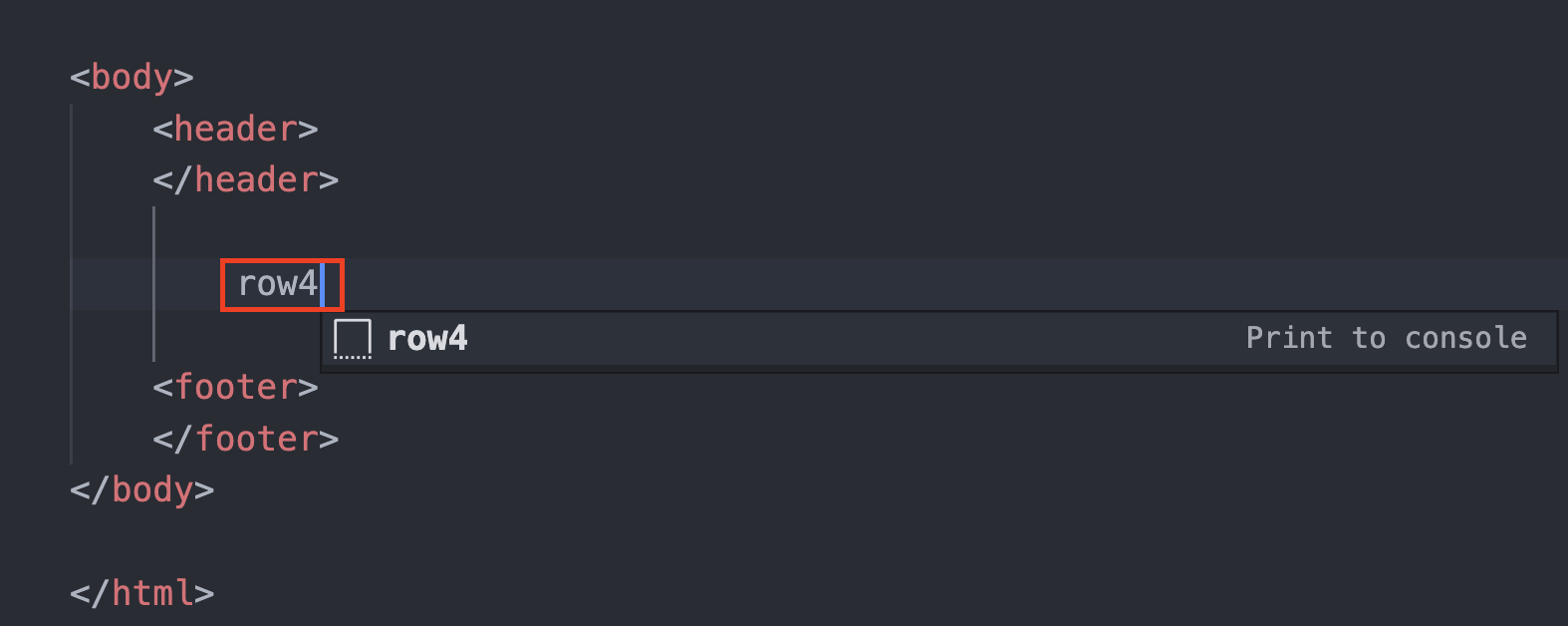
html창에서 prefix 인 row4를
치면 커서 아래쪽에 위에 사진과 같이 뜬다.
그런 상태에서 엔터를 누른다.

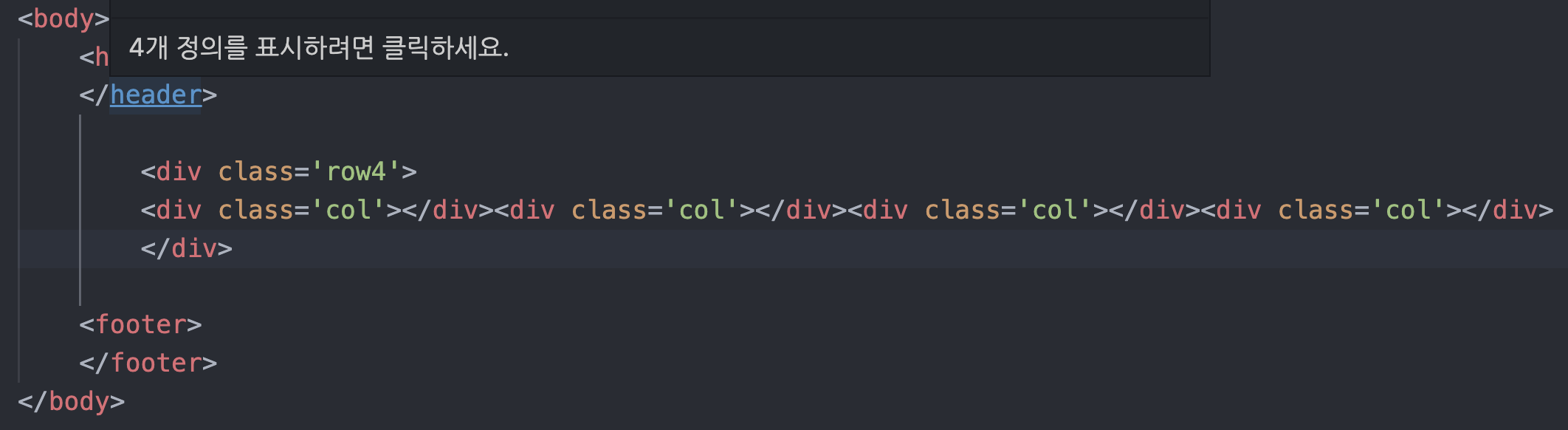
짜잔~ 정렬이 안된 상태로 나오지만
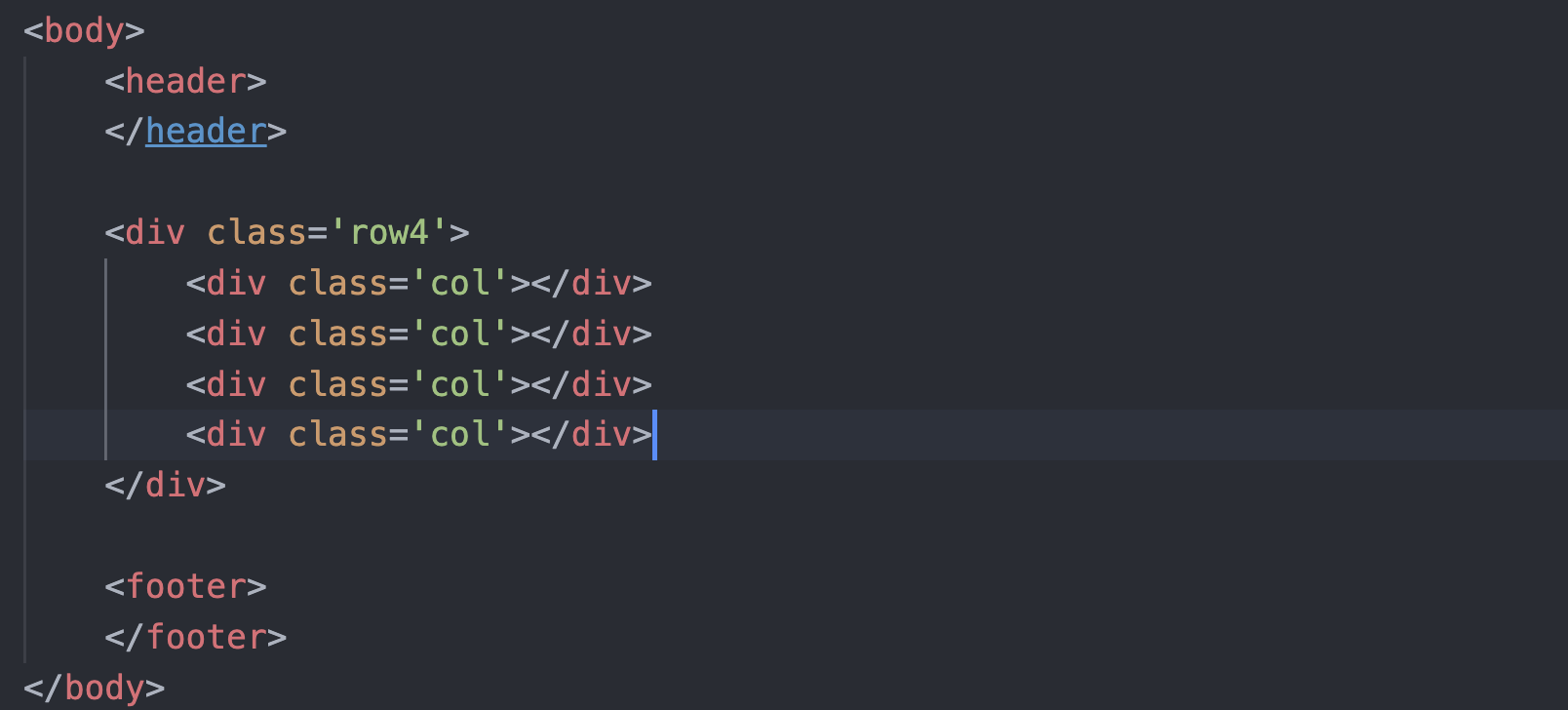
vscode 자동 정렬을 하면.

이와 같이 깰끔하게~

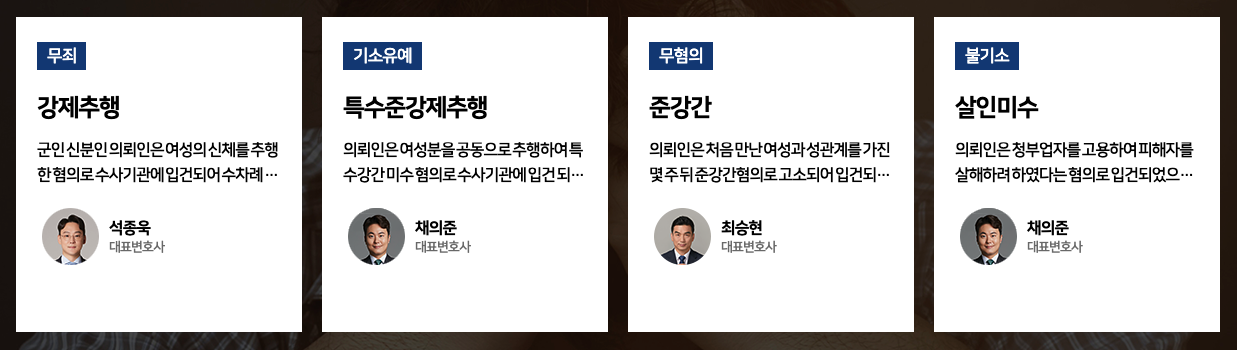
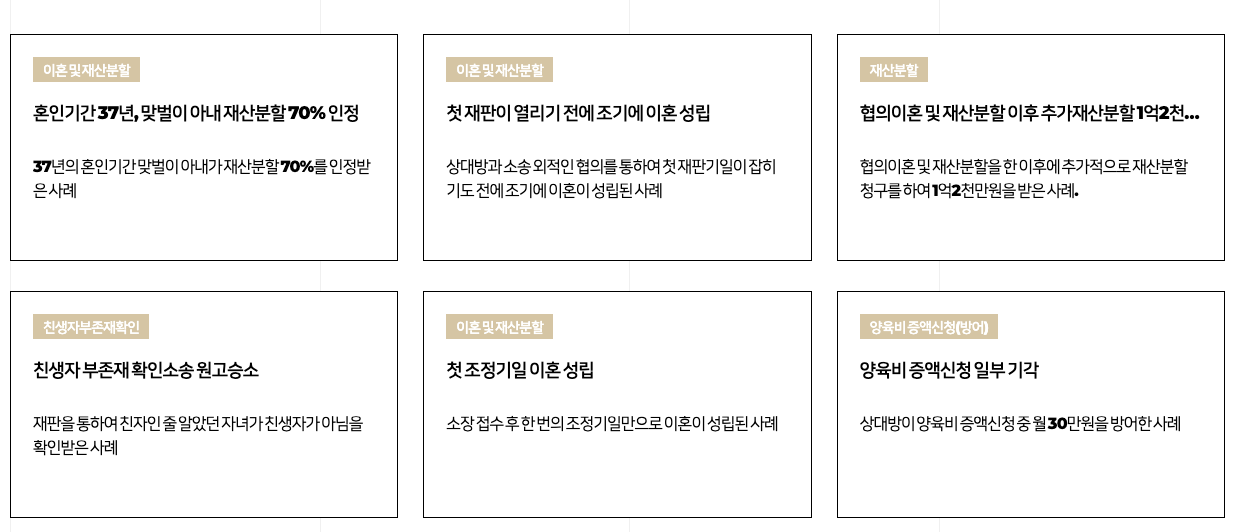
미리 셋팅 해놓은 css를 활용하면.

이런 레이어를 만들 수 있다.
위와 같은 셋팅을 미리 해놓으면 손가락이
매우 편하다.


이런 레이어들을 만들 때 편할 거 같다.
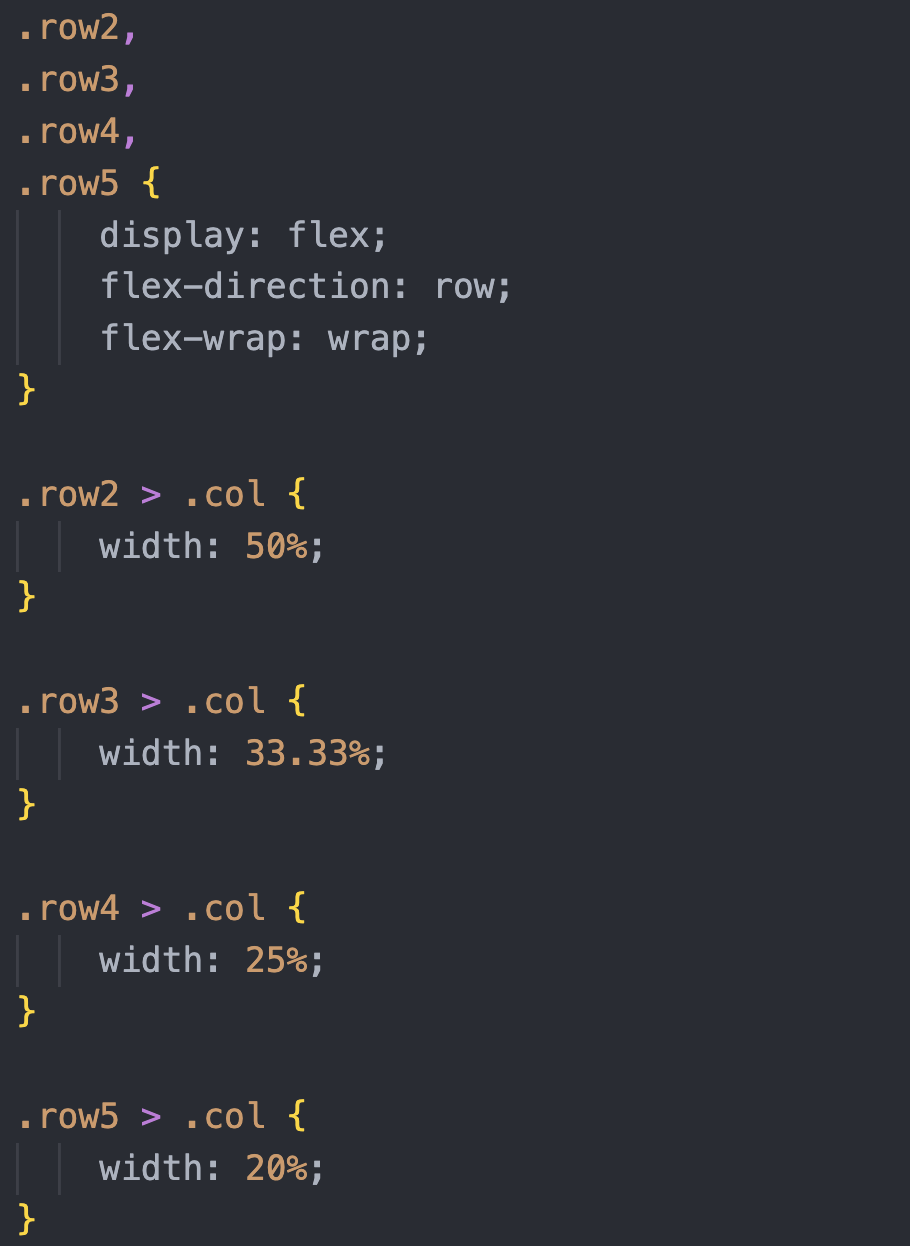
.row2,
.row3,
.row4,
.row5 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.row2 > .col {
width: 50%;
}
.row3 > .col {
width: 33.33%;
}
.row4 > .col {
width: 25%;
}
.row5 > .col {
width: 20%;
}
예를 들어 위와 같이 css을 셋팅후에
sniipet을 만들면
코딩을 정말 편하게 할 수 있다.
'꿀팁' 카테고리의 다른 글
| 환절기 비염약은 코싹엘정 병원가서 처방받으세요~ (17) | 2022.09.20 |
|---|---|
| SEO 설정 초간단 정리까지 (21) | 2022.08.23 |
| 맥린이도 따라하는 Mac 느려졌을때 확인 대처 방법 (6) | 2022.08.19 |
| Mac Tip 이미지 텍스트 추출기능 (12) | 2022.08.10 |
| 투잡N잡 총정리 (18) | 2022.08.07 |