오늘은 토글 메뉴를 만들었다.
나름 자주 사용하는데 저장해 놓기 위해 글을 쓴다.

오늘 만들 메뉴이다.
자주 이런 메뉴를 만들기 때문에 기록해놓는다.

위에 사진에 있는 숫자 메뉴 하나를 눌렀을 때
하위 메뉴가 나오고
다른 대에는 메뉴가 감춰진다.

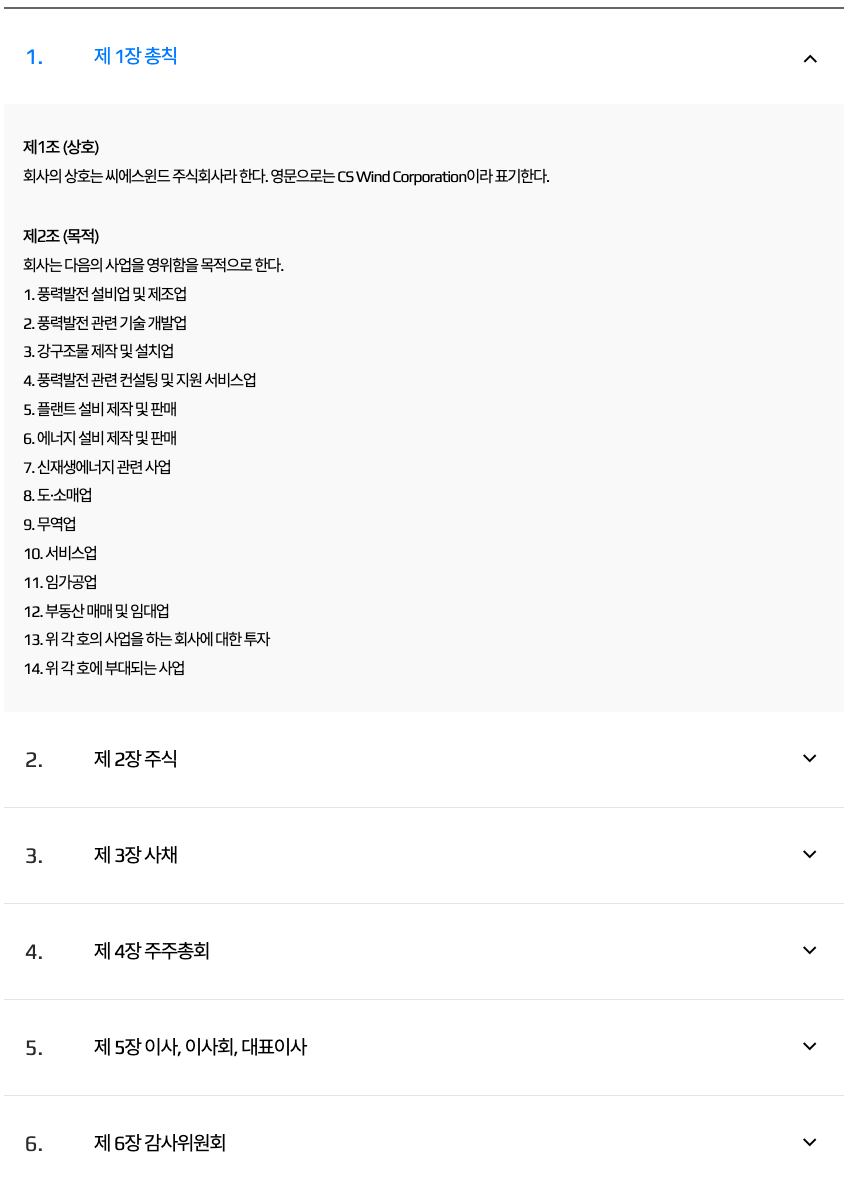
1번을 눌렀을 때 화면이다.

2번을 눌렀을때 화면이다.
1. html
<div style="width: 100%; max-width:1280px;margin:0 auto;">
<ul class="investment__tab">
<li>
<div class="contents">
<span>1.</span>
<p>2021년</p>
<i>
<img src="./images/directors_arr.png" alt="" />
</i>
</div>
<div class="drop__div">
<div class="article__box">
<div class="article__box__item">
<h6>제1조 (상호)</h6>
<p>
회사의 상호는 씨에스윈드 주식회사라 한다. 영문으로는 CS Wind Corporation이라 표기한다.
</p>
</div>
<div class="article__box__item">
<h6>제2조 (목적)</h6>
<p>
회사는 다음의 사업을 영위함을 목적으로 한다.<br>
1. 풍력발전 설비업 및 제조업<br>
2. 풍력발전 관련 기술 개발업<br>
3. 강구조물 제작 및 설치업<br>
4. 풍력발전 관련 컨설팅 및 지원 서비스업<br>
5. 플랜트 설비 제작 및 판매<br>
6. 에너지 설비 제작 및 판매<br>
7. 신재생에너지 관련 사업<br>
8. 도·소매업<br>
9. 무역업<br>
10. 서비스업<br>
11. 임가공업<br>
12. 부동산 매매 및 임대업<br>
13. 위 각 호의 사업을 하는 회사에 대한 투자<br>
14. 위 각 호에 부대되는 사업
</p>
</div>
</div>
</div>
</li>
<li>
<div class="contents">
<span>2.</span>
<p>2020년</p>
<i>
<img src="./images/directors_arr.png" alt="" />
</i>
</div>
<div class="drop__div">
2번
</div>
</li>
<li>
<div class="contents">
<span>3.</span>
<p>2019년</p>
<i>
<img src="./images/directors_arr.png" alt="" />
</i>
</div>
<div class="drop__div">
3번
</div>
</li>
</ul>
</div>
맨 위 상위 태그는 그냥 가운데를
가운데 정렬을 위한 태그이다.
2.css
ul.investment__tab li>div.contents {
position: relative;
display: flex;
padding: 35px 0;
cursor: pointer;
border-bottom: 1px solid #e8e8e8;
}
ul.investment__tab li:last-child>div.contents {
border-bottom: 0;
}
ul.investment__tab li>div.contents span {
font-weight: 400;
font-size: 22px;
line-height: 25px;
color: #303030;
width: 60px;
text-align: center;
transition: color 0.5s ease;
}
ul.investment__tab li>div.contents p {
padding-left: 30px;
font-weight: 400;
font-size: 20px;
line-height: 23px;
letter-spacing: -1px;
color: #000000;
transition: color 0.5s ease;
}
ul.investment__tab li>div.contents i {
position: absolute;
right: 27px;
top: calc(50% - 5px);
transition: transform 0.5s ease;
}
ul.investment__tab li.active>div.contents {
border-bottom: 0;
}
ul.investment__tab li.active>div.contents span {
color: #0085ff;
}
ul.investment__tab li.active>div.contents p {
color: #0085ff;
}
ul.investment__tab li.active>div.contents i {
transform: rotate(180deg);
}
.drop__div {
visibility: hidden;
background: rgba(0, 0, 0, 0.025);
height: 0;
padding-bottom: 0;
overflow: hidden;
}
.active .drop__div {
visibility: visible;
height: auto;
padding: 28px 19px;
box-sizing: border-box;
}
.drop__div .title1 {
font-weight: 600;
font-size: 22px;
line-height: 34px;
color: #000000;
}
/* ====== */
.article__box__item {
margin-top: 30px;
}
.article__box__item:first-child {
margin-top: 0;
}
.article__box__item>h6 {
font-weight: 500;
font-size: 17px;
line-height: 1.8;
letter-spacing: -1px;
color: #000000;
}
.article__box__item>p {
font-weight: 400;
font-size: 16px;
line-height: 1.8;
letter-spacing: -1px;
color: #000000;
}
@media screen and (max-width: 1024px) {
ul.investment__tab li>div.contents {
padding: 25px 0;
}
}
@media screen and (max-width: 640px) {
ul.investment__tab li>div.contents {
padding: 15px 0;
}
ul.investment__tab li>div.contents span {
font-size: 20px;
line-height: 25px;
}
ul.investment__tab li>div.contents p {
padding-left: 20px;
font-size: 18px;
line-height: 25px;
}
}
친절하게 반응형까지
세팅해놓았다.!
3. js
<script>
const directors_tab = function () {
var tab_btn = $('ul.investment__tab li .contents');
tab_btn.click(function (event) {
$(this).parent().siblings().removeClass('active')
$(this).parent().toggleClass('active');
});
}
directors_tab();
</script>
자주 쓰는 슬라이드 토글 메뉴를
블로그에 기록해 놓는다..
업무 하다 보면 이렇게 기록해 놓는 게 참 도움이
되는 경우가 많다.
시간 절약이나 뭐나...
'웹 개발 > 템플릿' 카테고리의 다른 글
| 스크롤 이벤트중 iframe youtube 제어 (5) | 2022.09.22 |
|---|---|
| div table custom (10) | 2022.08.04 |