오늘 소개해 드릴 사이트는
html 및 css의 속성을 금방 배울 수 있는
공부하는 것보단 ui적으로 만지고 클릭하면서
습득할 수 있는 사이트를 소개합니다.

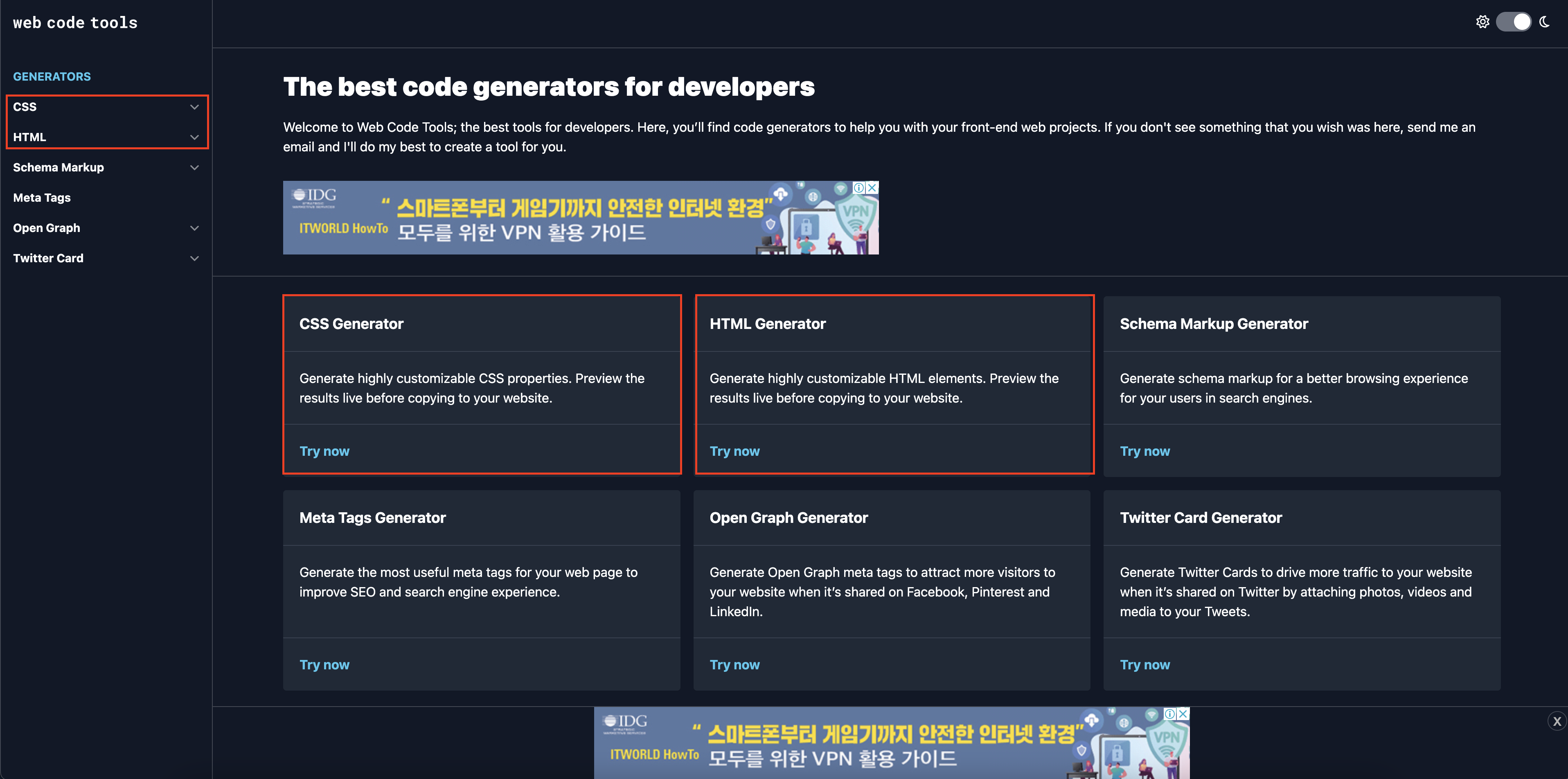
첫 입장 화면입니다.
오른쪽 기준으로 6개의 박스가 있는데
일단은 빨간색 박스 쳐놓은 CSS와 HTML만 보시면 될 거 같습니다.

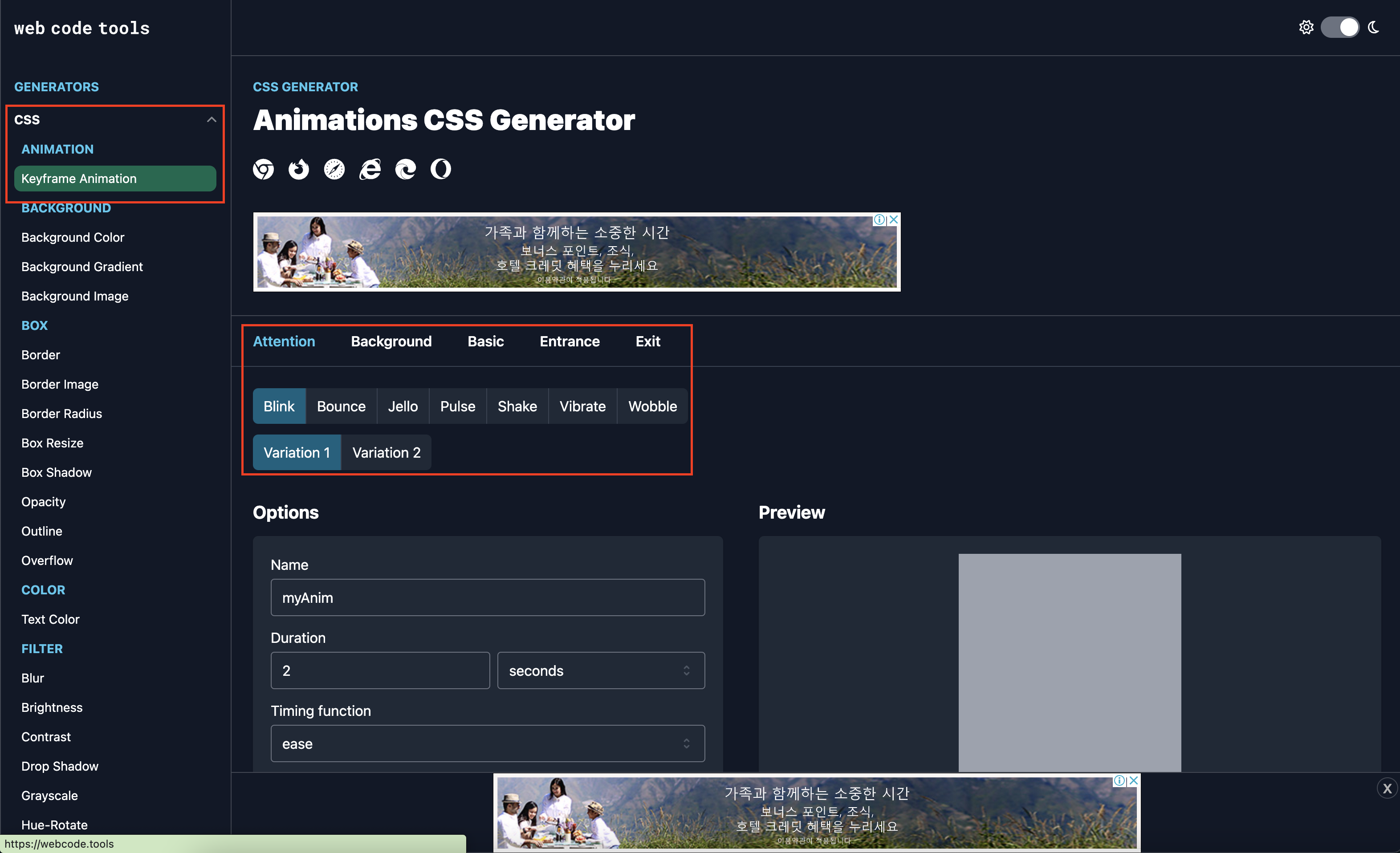
왼쪽 메뉴의 CSS 클릭하면
밑에 파란 글씨의 제목과
아래의 서브 제목들이 펼쳐집니다.

그중에서
ANIMATION 메뉴 밑에 Keyframe Animation을
눌러보았습니다.
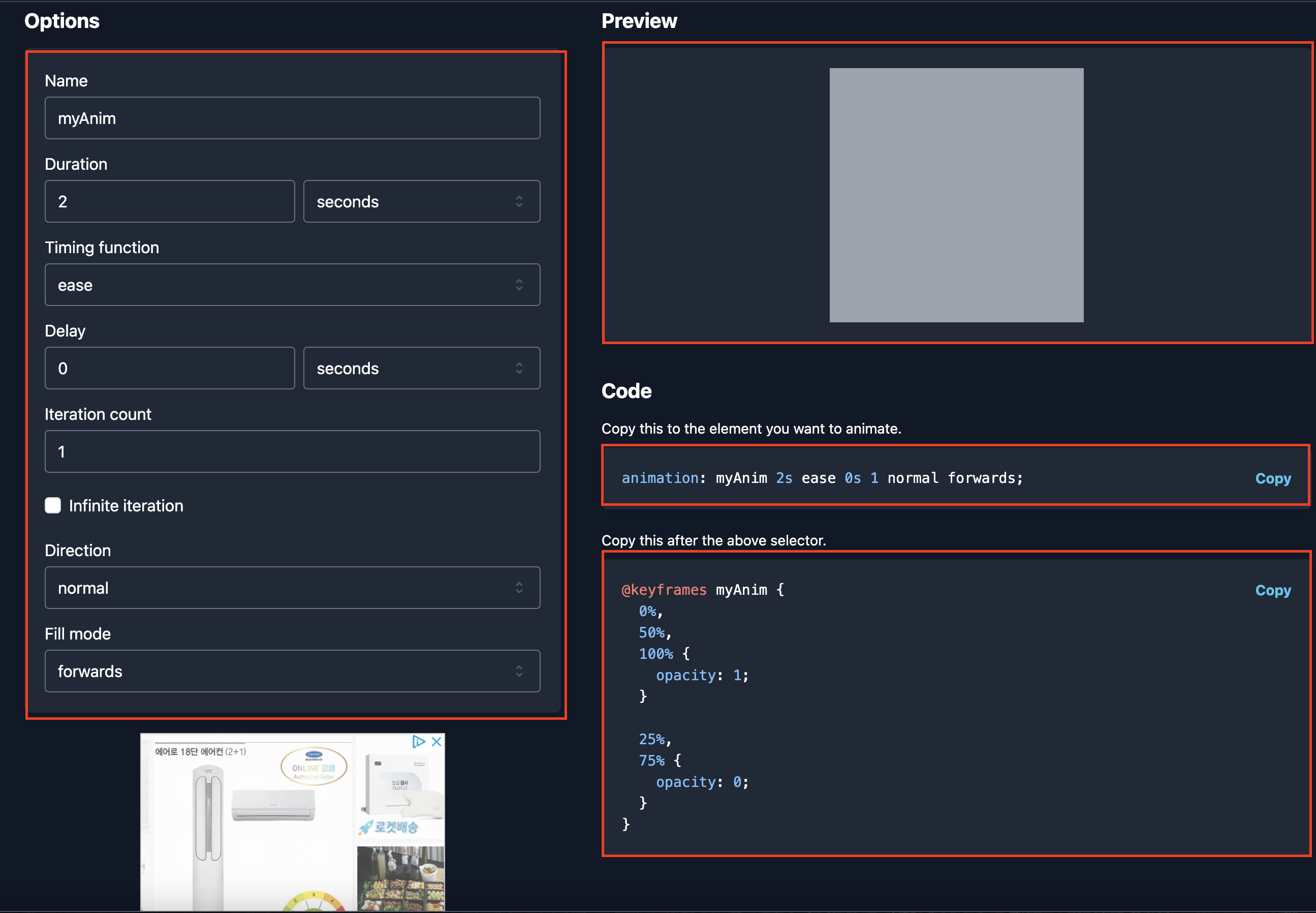
왼쪽 OPTIONS가
Keyframe Animation의
속성을 정의하는 곳이고
PREVIEW가 보이는 모습
CODE 가 변활 될 코드의 내용입니다.
이 사이트를 활용해서 하나를 만들어봤습니다.

1. HTML
<span class="wifi">
<b>상담중</b>
<span>
<i style=""></i>
<i style=""></i>
<i style=""></i>
<i style=""></i>
<i style=""></i>
</span>
</span>
2. CSS
span.wifi {
background: #ff4d00;
border-radius: 5px;
font-size: 13px;
vertical-align: top;
line-height: 26px;
padding: 0 10px;
color: #fff;
display: flex;
margin-top: 0;
margin-right: 15px;
position: relative;
}
span.wifi > b {
margin-right: 10px;
}
span.wifi > span {
font-size: 0;
}
span.wifi i {
font-style: normal;
}
@keyframes wifi {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
span.wifi > span > i {
width: 1px;
background: #fff;
margin-right: 2px;
display: inline-block;
position: relative;
opacity: 0;
}
span.wifi > span > i:nth-child(5) {
margin-right:0;
}
span.wifi > span > i:nth-child(1) {
height: 5px;
animation: wifi 1s linear;
animation-fill-mode: forwards;
}
span.wifi > span > i:nth-child(2) {
height: 7px;
animation: wifi 1s linear;
animation-delay: 1s;
animation-fill-mode: forwards;
}
span.wifi > span > i:nth-child(3) {
height: 10px;
animation: wifi 1s linear;
animation-delay: 2s;
animation-fill-mode: forwards;
}
span.wifi > span > i:nth-child(4) {
height: 13px;
animation: wifi 1s linear;
animation-delay: 3s;
animation-fill-mode: forwards;
}
span.wifi > span > i:nth-child(5) {
height: 15px;
animation: wifi 1s linear;
animation-delay: 4s;
animation-fill-mode: forwards;
}
구글링 하다가 발견한 사이트인데
앞으로 유용하게 쓸 거 같습니다.
html 속성도 더 쉽게 익히는 거 같아서
헸갈리는게 있을 때 찾아보면 금방 눈에 보여서
이해가 쉬울 거 같습니다.
링크는 아래에 위치해 놓았습니다.
'웹 개발 > css' 카테고리의 다른 글
| css text border 만들기 (4) | 2022.11.03 |
|---|---|
| CSS 텍스트 밑줄 이쁘게 넣기 (5) | 2022.08.15 |
| input checkbox 커스텀 심플 (1) | 2022.07.26 |